Mock and Fake GraphQL API
Use a fake GraphQL API to start creating GraphQL apps without a backend in place 👩💻
Fake GraphQL API
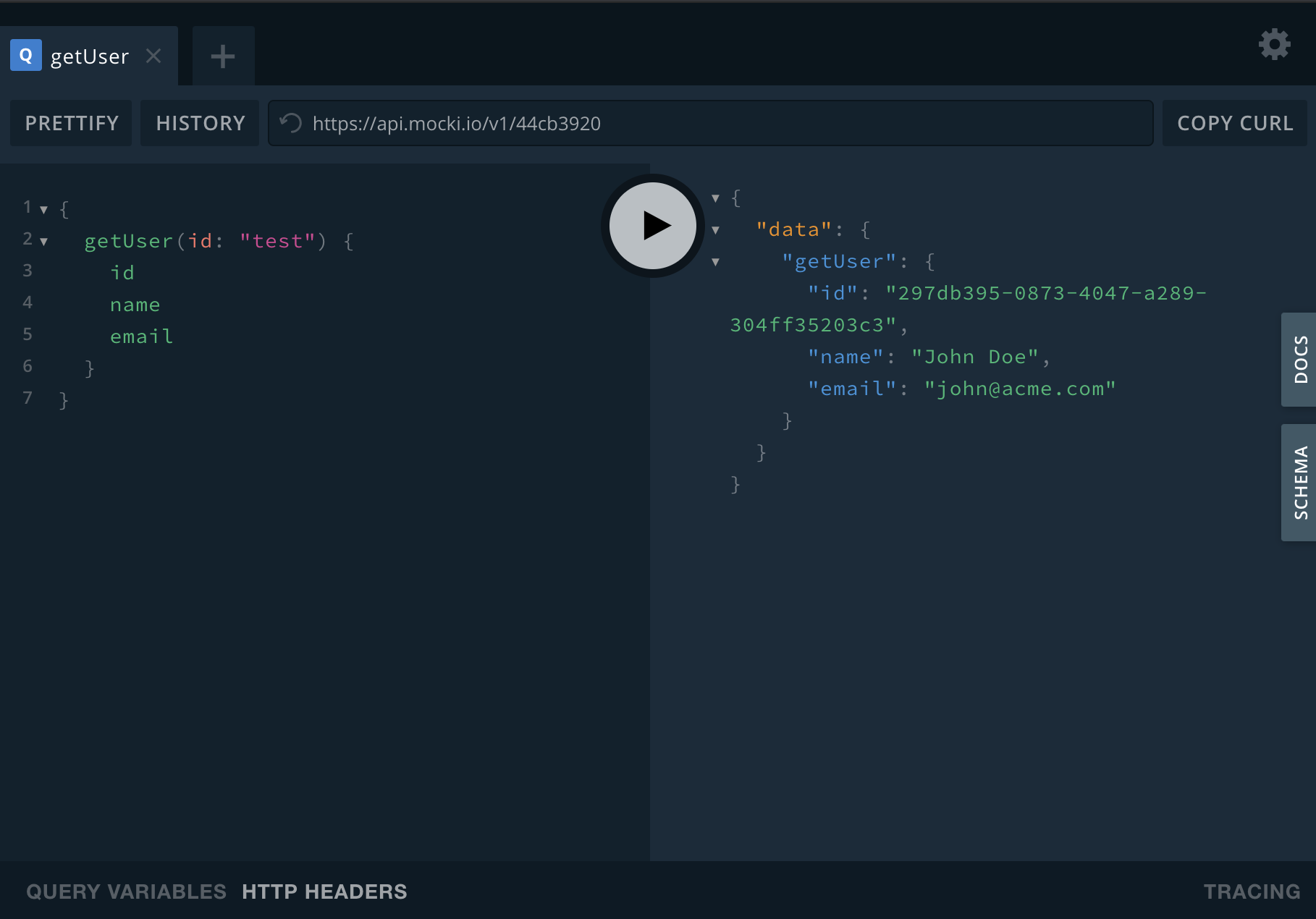
Below is a collection of fake GraphQL APIs that you can use for testing, development or learning purposes. In each section we provide an example query and response that you can use to try it out. The easiest way to test your GraphQL queries is by using our user interface GraphQL Playground. Click here to open the GraphQL Playground

User API
User data is a common component in web and mobile applications. Our fake GraphQL API provides queries for getting a list of users as well as getting a single user. Feel free to use it for testing, development or learning.
Query: users
To get a list of users, use the following query:
{
users {
id
email
name
}
}
And you should get a list of users as per below:
{
"data": {
"users": [
{
"id": "4dc70521-22bb-4396-b37a-4a927c66d43b",
"email": "t800@sky.net",
"name": "T-800"
},
...
]
}
}
This query could be used to list all users in your application for example.
Query: user
To get details for a user, use the following query:
{
user(id: "4dc70521-22bb-4396-b37a-4a927c66d43b") {
id
email
name
}
}
And a the user details should be returned as follows:
{
"data": {
"user": {
"id": "4dc70521-22bb-4396-b37a-4a927c66d43b",
"email": "t800@sky.net",
"name": "T-800"
}
}
}
Typically, you would use this query to display a user details card in your application.
Todo API
A classic first app is a todo tracker. Variations of these apps are still hitting the market so why not start building one yourself? Using this fake GraphQL API you can get started without writing a backend first. The todo data is actually part of the same API as the User API above. You can fetch all todos as well as todos for a given user. We also provide a GraphQL mutation to update a single todo.
Query: todos
To get all todos, run the query below in the GraphQL Playground or in your client application.
{
todos {
id
description
}
}
And a list of todos should be returned:
{
"data": {
"todos": [
{
"id": "df19d1c6-70b1-4c23-9d04-9e6d31b35cf7",
"description": "Go to the dentist"
},
{
"id": "87a2891b-9876-499d-984c-f14c3cb6d5a1",
"description": "Mow the lawn"
},
{
"id": "82d977eb-5a91-426f-83e7-fb877af45488",
"description": "Fix the leaking sink"
},
{
"id": "7450af2e-7d00-451f-8310-8f8e82c66259",
"description": "Water the plants"
},
{
"id": "cc6b66a5-2b89-4b21-bde4-5a80f2e02647",
"description": "Call Karen regarding her recent complaints"
},
{
"id": "ebc03482-2620-4d25-8c04-d9486a707bb0",
"description": "Buy groceries"
}
]
}
}
This data could be used in your app to display all todos for the current user for example.
Query: user.todos
Since todos are attached to a particular user, we can simply query for the todos that belong to a user. This is done by including the todos property when querying for a single user.
{
user(id:"someUser") {
todos {
id
description
done
}
}
}
This returns the user along with the users todos:
{
"data": {
"user": {
"todos": [
{
"id": "be1081eb-e51e-4e1e-b0b7-7a231bf07358",
"description": "Wash the dishes",
"done": false
},
{
"id": "2670dfd5-39bf-42fb-9715-bf5fe163fc07",
"description": "Finish side project",
"done": true
},
{
"id": "82d977eb-5a91-426f-83e7-fb877af45488",
"description": "Schedule appointment",
"done": true
}
]
}
}
}
Mutation: updateTodo
So far, we have only shown you queries that fetch data. Mutations manipulate data on the server side. In this case the mutation updates a todo item.
mutation {
updateTodo(input: {id:"8db57b8f-be09-4e07-a1f6-4fb77d9b16e7", done: true}) {
id
done
}
}
The server will respond with the updated todo:
{
"data": {
"updateTodo": {
"id": "8db57b8f-be09-4e07-a1f6-4fb77d9b16e7",
"done": true
}
}
}
Mock GraphQL API
Using our tool Mocki, you can configure your own mock GraphQL API as the one above. The mock can be used:
- As a test double for your real backend
- For testing edge cases in your app that requires custom data
- As a replacement for your frontend team to use while the backend is under development
To create a GraphQL mock you need to sign up for Mocki an follow the steps to set your GitHub repository up with Mocki. You will then be asked to push a configuration file to the repository that contains your schema and mock data. A simple example of such a configuration file can be found below.
endpoints:
- path: "/graphql"
method: post
graphql:
mocks:
User:
id: 8db57b8f-be09-4e07-a1f6-4fb77d9b16e7
name: Machete
schema: |
Your stringified GraphQL schema
When you push changes to this file, Mocki will pick them up and generate a mock version of your API.
Once you have the configuration file in place, it is also possible to run your mock API locally using our open source CLI tool. You can read more about the CLI tool here: https://github.com/adalyte/mocki
Happy hacking!